javascript set class attribute
This is to stop any downstream usage reading ng junk eg. So essentially you can now load a css file through ajax and get the callback and then just set the text inside of a style.

Change An Element Class Javascript Geeksforgeeks
Native mobile applications MAY define different rules for binding a caller to a Relying Party IdentifierThough the RP ID syntaxes MUST conform to either valid domain strings or URIs.

. Zoom-out Sets the icon font used to style the action button className. When an event is created the attribute must be initialized to the empty string. If an object is created using a class the object inside the root class can be used.
Just pass the class name you want to remove from the element in the method. String A custom CSS class name to assign to the popup. Types of Inner Classes.
Used for connection pooling. Internal value that defines some characteristic of a property. This can also be useful for other cases when you create an element in JavaScript while it has not yet been drawn in the browser.
After doing that try running windowopenurl and windowopenurl _blank. Is there a way to set these with plain js or do we have to use jQuery. You can set Internet Explorer to open pop-ups in a new window.
Firefox 29 You can also set the tab preference to open new windows and see the same results. Radix must be an integer. This method adds the specified attribute to an element and set its specified value.
That is not always the desired effect. If the attribute exists on the element the getAttribute returns a string that represents the value of the attribute. Adds the custom action to the PopupTemplate.
Select the link element with id js using the querySelector method. All of the answers tell you correctly how to do what you asked but I would advise using JavaScript to set a class on the element and style it by using CSS. Observe that the pages open in a new window not a new tab.
A set of options to pass to the low-level HTTP request. A class containing more than one inner. 71 Luke objstyle-webkit-background-size 400px.
A class can have one or more than one inner classes. DocumentgetElementByIdbuttonLEDidonclick function return writeLED11. Other specifications mimicking the WebAuthn API to enable WebAuthn public key credentials on non-Web platforms eg.
Server-side Public Key Credential Source Server-side Credential. The target getter steps are to return thiss target. Lets see how to set an src attribute dynamically via JavaScript next.
The className property is destructive if the element had a class before it is now gone. The getAttribute accepts an argument which is the name of the attribute from which you want to return the value. So if you want to get the value that is set programmatically you need to write.
Jul 24 2013 at 041. Property of an object that is not an own property but is a property either own or inherited of the objects prototype. Covering popular subjects like HTML CSS JavaScript Python.
The srcElement getter steps are to return thiss target. In case the attribute does not exist the getAttribute returns null. Defaults to the maps closePopupOnClick option.
To get the value of an attribute we can use the getAttribute method and to remove a specific attribute from an element we can use the removeAtrribute method. Removing class elementclassListremovebeautify. 今天小编跟大家讲解下有关HTML中nameidclass的区别介绍 相信小伙伴们对这个话题应该有所关注吧小编也收集到了有关HTML中nameidclass的区别介绍 的相关资料希望小伙伴们看了有所帮助在一个页面中 有许多的控件元素或标签为了更方便的操作这些标签 就需要给这些标签标识一个身份.
The previous class information was replaced with the new classy value and this will be the only class on the element. It contains well written well thought and well explained computer science and programming articles quizzes and practicecompetitive programmingcompany interview Questions. In the HTML file create an HTML image tag like so.
On setting attribute value to disabled to empty string disabled is set to tue which automatically results in button to be disabled. Its the sledgehammer approach and is equivalent to using the style attribute directly on the HTML element. Class static initialization blocks.
AttributeNameThis parameter is required. A Computer Science portal for geeks. Currently supported options are.
We shouldnt use javascript setAttribute for styling to change or add styles we can access style object. Set it to false if you want to override the default behavior of the ESC key for closing of the popup. Remove the target attribute by calling the removeAttribute on the selected link element.
Set Src Attribute In JavaScript. It specifies the name of the attribute to add. Boolean Set it if you want to override the default behavior of the popup closing when user clicks on the map.
-file- is being assigned a sourceMappingURL but already has one. If we are adding a Boolean attribute such as disabled then whatever the value it has it is always considered as trueIf we require to set the value of the Boolean attribute to false we have to remove the entire attribute. 0809 is not a legal ECMA-262 octal constant.
ElementclassName class String The classList property. Property that is directly contained by its object. Zoom out The ID by which to reference the action in the event handler id.
Agent httpAgent httpsAgent the Agent object to perform HTTP requests with. Defines an action to zoom out from the selected feature let zoomOutAction This text is displayed as a tooltip title. Function removeClass let element documentgetElementByIdid1.
The ng-attr-id method is to ensure that the raw ng expression is never rendered in a valid HTML attribute eg. Method 1 - Best way to remove a class from an element is classListremove method. Another solution is to set the onclick attribute to a function that returns your writeLED function.
Defaults to the global agent httpglobalAgent for non-SSL connectionsNote that for SSL connections a special Agent. That way you are keeping. Use the removeAttribute to remove an attribute from a specified element.
If the attribute already present then its value is setchanged. An inner class or nested class is a defined inside the body of another class. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
Setting the value of a Boolean attribute to false will not work. The type attribute must return the value it was initialized to. Also value attribute of an element is only synchronized one way - from markup to the object and vice versa doesnt happen.
You can now load a text file and set a styleinnerHTML property. Before render is complete or after a js crash. HTML XML xml How it works.
Proxy String the URL to proxy requests through. ElementgetAttributevalue returns value which was set in the markup which is not necessarily same as elementvalue. EventtimeStamp Returns the events timestamp as the number of milliseconds measured relative to the time origin.

29 Must Have Cheat Sheets For Web Designers Css Cheat Sheet Html Cheat Sheet Cheat Sheets

Pin On Resources For Learning D3 Js

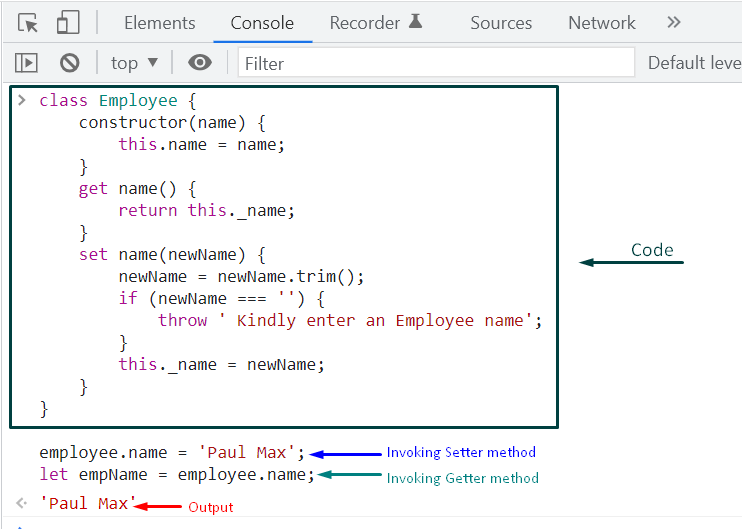
Getters And Setters In Javascript Class

Change An Element Class Javascript Geeksforgeeks

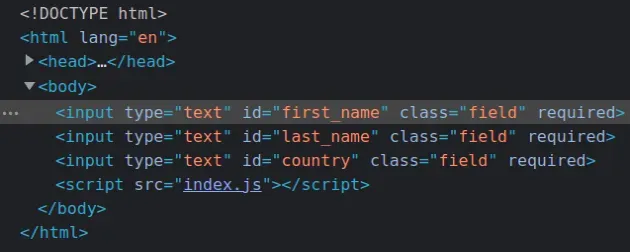
How To Get Input Type Attributes Values Using Jquery Jquery Tech Blogs Learn Html And Css

Facebook Offline And Online Notification With Html Css And Javascript In 2022 Javascript Jquery Coding

Manipulate Html Attributes Using Jquery

Add Remove And Toggle Css Class In Javascript Without Jquery

Pin On Learn Javascript Js Tutorials For Beginners

Set The Required Attribute Using Javascript Bobbyhadz

Css Property Reference Css Tutorial Css Examples Html Tutorial

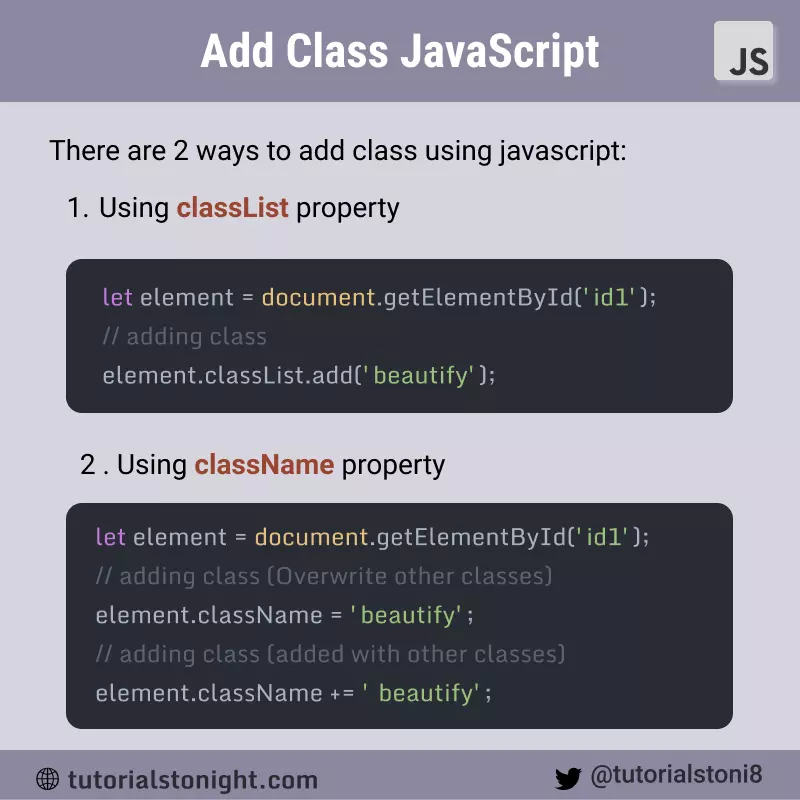
Javascript Add Class In 3 Ways

Add Remove And Toggle Css Class In Javascript Without Jquery

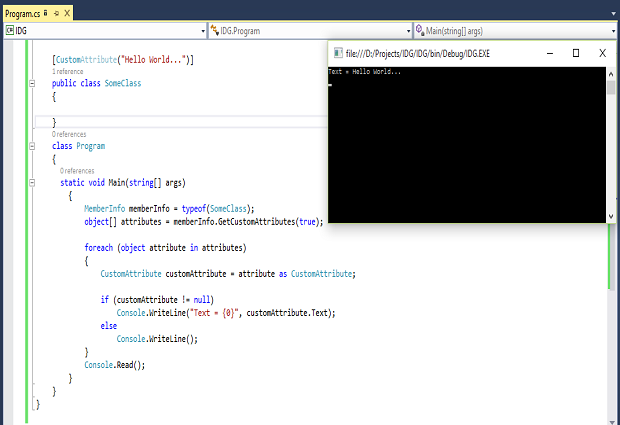
How To Work With Attributes In C Infoworld

How To Change The Value Of An Html Element S Attribute In Javascript

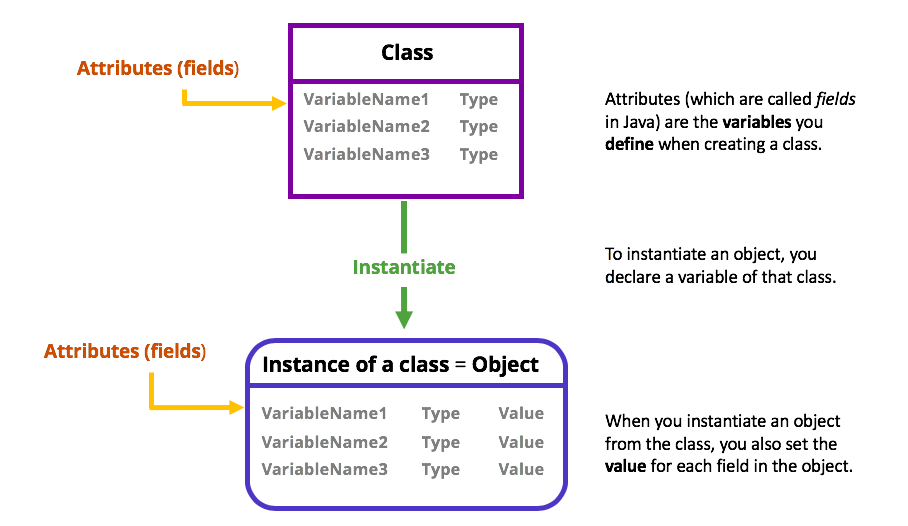
Define Objects And Their Attributes With Classes Learn Programming With Java Openclassrooms

Php Instead Of Typing Setters And Getters For All The Attributes Use The Magic Set And Get Methods Property Exists Returns True If Constructora Php

Get And Set Html Attributes And Content With Jquery Learncodeweb Jquery Attributes Design Program

Javascript Set Input Value By Class Name Change Value Attribute Example